# 功能描述
状态图标用于页面直观展示勾或叉图标
# 属性props
本控件支持element的icon图标的全部属性,以下为扩展的属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| value | 是 | Boolean,Number | false | true/false | 根据value的值显示状态,为true或有值显示勾否则显示叉 |
# 例1:带有图标的状态栏
<template>
<x-status :value="flag"/>
</template>
<script>
export default {
name: 'xstatus',
data() {
return {flag: true}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
提示
本例根据value的值判断当前status显示图标
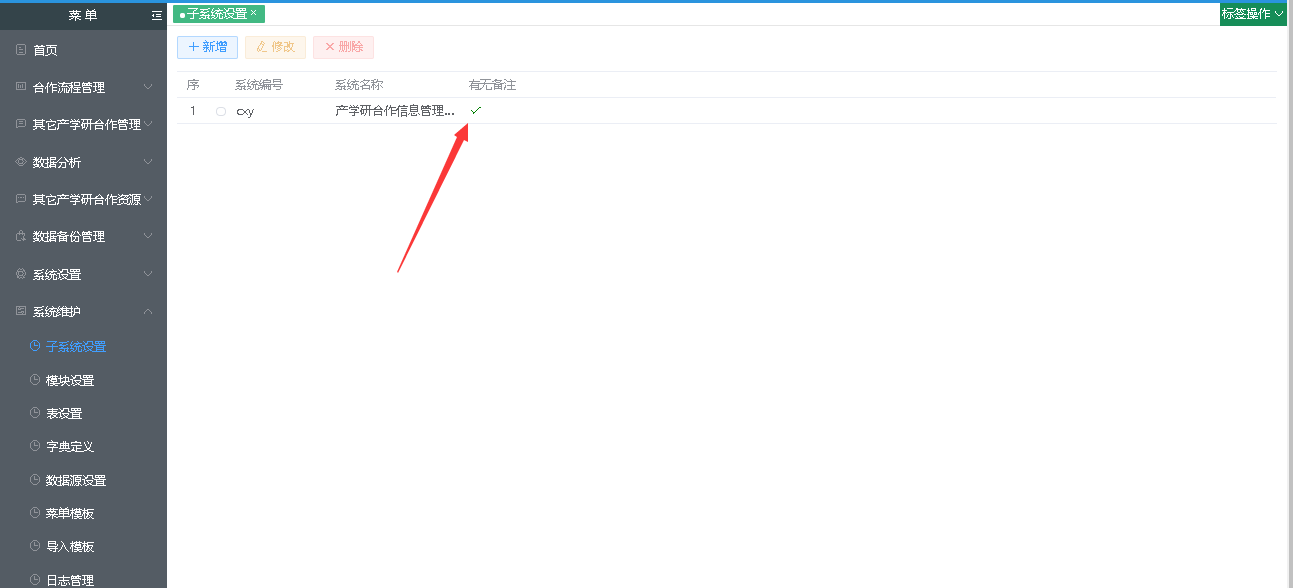
# 例2:表格中显示
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-table-column prop="sysid" label="系统编号" width="150"/>
<x-table-column prop="name" label="系统名称" width="200"/>
<x-table-column prop="memo" label="有无备注">
<x-status slot-scope="scope" slot="show" :value="scope.row.memo"/>
</x-table-column>
</x-table-edit>
</template>
<script>
export default {
name: 'xstatus'
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14

提示
本例根据value的值判断当前status显示图标
