# 功能描述
xselect下拉选择框继承于element的el-select下拉选择框,增加和扩展了数据操作功能。
功能列表:
(1) 具有elementel-select下拉选择框的所有功能。
(2) 支持树形结构单选、多选、只选择叶子节点等功能。
(3) 支持通过数据源加载数据。
(4) 支持获得选中行的所有数据(通过select事件接收)。
(5) 支持选中行后,将该行其它字段值设置到其它变量中。
# 属性props
本控件props属性有3部分组成,分别为:1.控件本身属性 2.数据源属性 3.element下拉选择框属性
1.控件本身属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| isTree | 否 | Boolean | false | true/false | 是否为树形结构 |
| isLeaf | 否 | Boolean | false | true/false | 是否只能选择叶子节点(仅树形结构有效) |
| leafOnly | 否 | Boolean | false | true/false | 树形结构返回值是否只是叶子节点 |
| includeHalfChecked | 否 | Boolean | false | true/false | 树形结构返回值是否包含半选节点 |
| label | 否 | String | 选择框前的文本 | ||
| value | 否 | String, Number, Boolean, Array | 接受外部v-model传入的值 | ||
| multiple | 否 | Boolean | 是否多选 | ||
| isString | 否 | Boolean | false | true/false | 针对多选时结果返回值类型是否是以逗号分隔的字符串(仅多选时有效,即multiple值为true) |
| update | 否 | Boolean | true | true/false | 外部改变value值时候是否更改对应的标签文本值,用于该表value值但是文本不变的情况 |
| xext.sync | 否 | 用于选择扩展字段,指定选择后的值存放的变量,例如选择了用户,还要拿用户的部门编号到这个变量中,参见源码的字典设置(sys_dic)模块 | |||
| xext-option | 否 | JSON | 用于选择扩展字段,指定要选择的字段,参见源码的字典设置(sys_dic)模块 | ||
| onlyOne | 否 | Array | 针对下拉框多选时是否排他,解释:选择了onlyOne中的值就不能选择其它值了,如果选择了其它值就剔除onlyOne中的值 |
2.数据源属性见data-source数据源的props属性
3.element下拉选择框属性见element的select 下拉菜单 (opens new window)的Attributes
# 事件emit
控件事件有:1.控件本身事件 2.element的提供的事件
1.控件本身事件
| 事件名 | 功能说明 | 参数 | 参数说明 |
|---|---|---|---|
| select | 点击选择后的事件 | (rows) |
2.element的事件见element的选择框 (opens new window)的事件
# 插槽slot
控件事件有:1.控件本身插槽 2.element的select下拉选择框插槽
1.控件本身插槽
| 插槽名 | 界面位置及说明 | 参数 |
|---|---|---|
| 匿名插槽 | 插入其他内容 |
2.element下拉选择框插槽见element的select 下拉选择框 (opens new window)的插槽
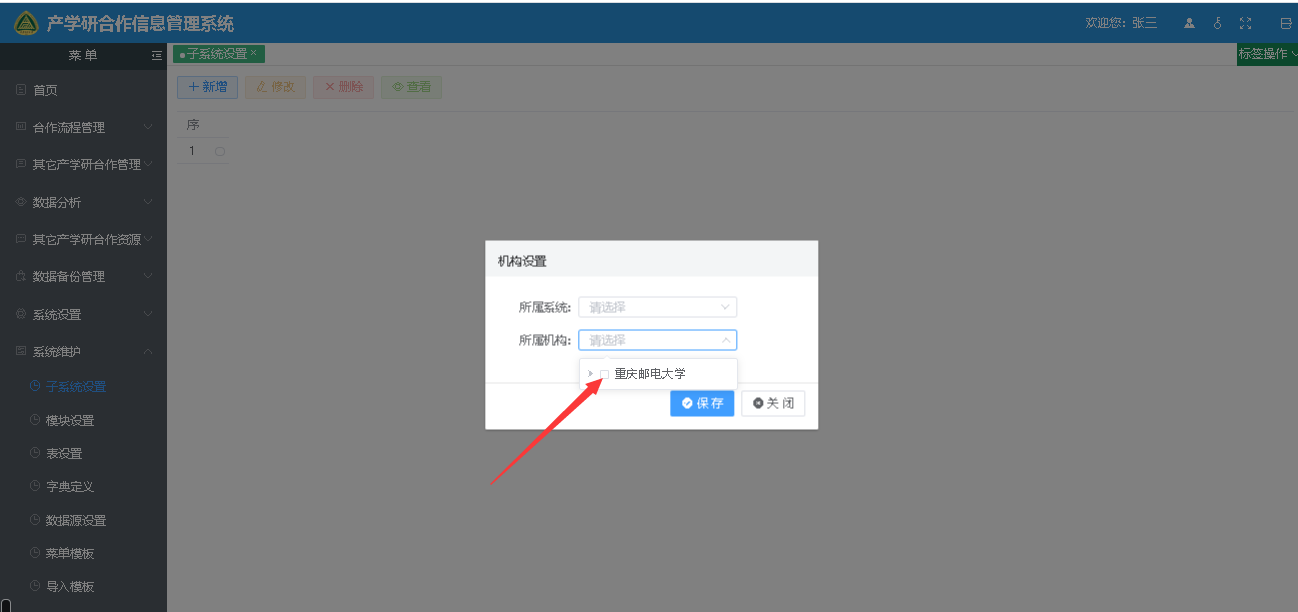
# 例1: 树型结构选择框
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-dialog-edit slot="dialog" slot-scope="scope" request title="机构设置" width="500px">
<el-form label-position="right" label-width="120px" inline cols="1">
<x-form-item label="所属系统:">
<x-select v-model="scope.row.sysid" v-rules="[{type:'required'}]" :disabled="scope.action" :data-source="{head:{module:'sys_system'},option:{dic:'sys_system'},data:{option:{id:'sysid',label:'name'}}}"/>
</x-form-item>
<x-form-item label="所属机构:">
<x-select v-model="scope.row._pid" :disabled="scope.action" is-tree :data-source="{head:{module:'sys_org'},option:{privilege:true,keyField:true,dic:'sys_org',initRow:{_pid:'0'}},data:{tree:2,option:{pid:'_pid',id:'oid',label:'name'}}}"/>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</template>
2
3
4
5
6
7
8
9
10
11
12
13
14

提示
本例功能数据显示。data-source的配置参数详见dataSource istree参数说明该下拉框是一个树型下拉框
# 例2: 配置扩展字段
默认选择的时候只设置了一个值,如果还想给更多的赋值则必须配置xext选项。
<template>
<x-select v-model="scope.row._pid" is-tree :xext.sync="scope.row.type" :xext1.sync="scope.row.sort1" :xext-option="{xext:'type', xext1:'sort'}" :data-source="{head:{module:'sys_dic'},option:{dic:'sys_dic',keyField:true},query:{fields:'_pid,code,name,type,sort',order:'type asc,_pid asc,sort asc'},data:{tree:2,option:{pid:'_pid',id:'uuid',label:'name'}}}" dialog-width="300px"/>
</template>
2
3
提示
说明:将数据源中选择的_pid值放到scope.row._pid变量中,同时将选中行的type字段(:xext-option="{xext:'type'}"指定的type字段)放到scope.row.type变量中,同时将选中行的sort字段(:xext-option="{xext1:'sort'}"指定的sort字段)放到scope.row.sort1变量中
参见源码的字典设置(sys_dic)模块
